Best Practices for Optimizing Web Design for Fast Loading
Hey there, fellow web enthusiasts! In today’s digital age, where attention spans are shorter than ever, having a lightning-fast website is crucial. Slow-loading sites can frustrate users and send them clicking away to your competitors. But fear not! As an experienced team of web designers and developers specializing in optimizing web design for fast loading, we’re here to help you boost user experience and conversions. In this article, we’ll dive into the key factors affecting website speed and provide practical tips to ensure your site loads in a flash.
Understanding the Factors Affecting Website Speed:
Server Response Time and Hosting Considerations:
When it comes to website speed, the performance of your hosting provider and server response time play a significant role. Opt for a reliable hosting provider that offers fast servers and efficient caching mechanisms.
Sharing personal experiences, we once had a client whose website suffered from slow loading times due to an unreliable hosting provider. After migrating to a more reliable host, their website’s loading speed improved dramatically.
Optimizing Website Images for Fast Loading:
Images are often the largest contributors to page size and can significantly slow down your site if not optimized correctly. To ensure swift loading, compress your images without compromising quality. Use appropriate image formats (JPEG for photographs, PNG for graphics, and WEBp for images) and consider lazy loading—loading images as the user scrolls—so that only the necessary images are loaded upfront.
Streamlining Web Design for Faster Loading:
Choosing a Lightweight and Efficient Web Design Framework:
Selecting the right web design framework can make a world of difference in your site’s speed. Opt for lightweight frameworks that prioritize performance, such as Bootstrap or Foundation. These frameworks provide pre-built components and optimized code that streamline the loading process.
Optimizing HTML, CSS, and JavaScript Code:
Efficient coding practices can significantly enhance your website’s performance. Minify and compress your HTML, CSS, and JavaScript files to reduce their file sizes. Eliminate unnecessary code, such as unused CSS styles or redundant JavaScript functions. By keeping your code lean and mean, your website will load faster and provide a seamless user experience.
Prioritizing Mobile Optimization for Speed:

Mobile-First Design Principles and Responsive Layouts:
In our mobile-centric world, it’s crucial to prioritize mobile optimization for fast loading. Adopt a mobile-first approach, where you design and develop your site for mobile devices first and then scale up for larger screens. Responsive layouts ensure that your site adapts beautifully to various screen sizes, providing a fast and user-friendly experience across all devices.
Compressing and Scaling Images for Mobile Devices:
Remember that images on mobile devices should be optimized differently. Use responsive image techniques to deliver appropriately sized images based on the user’s device. Scaling down images and compressing them further can significantly reduce loading times on mobile.
Testing and Monitoring Website Speed:
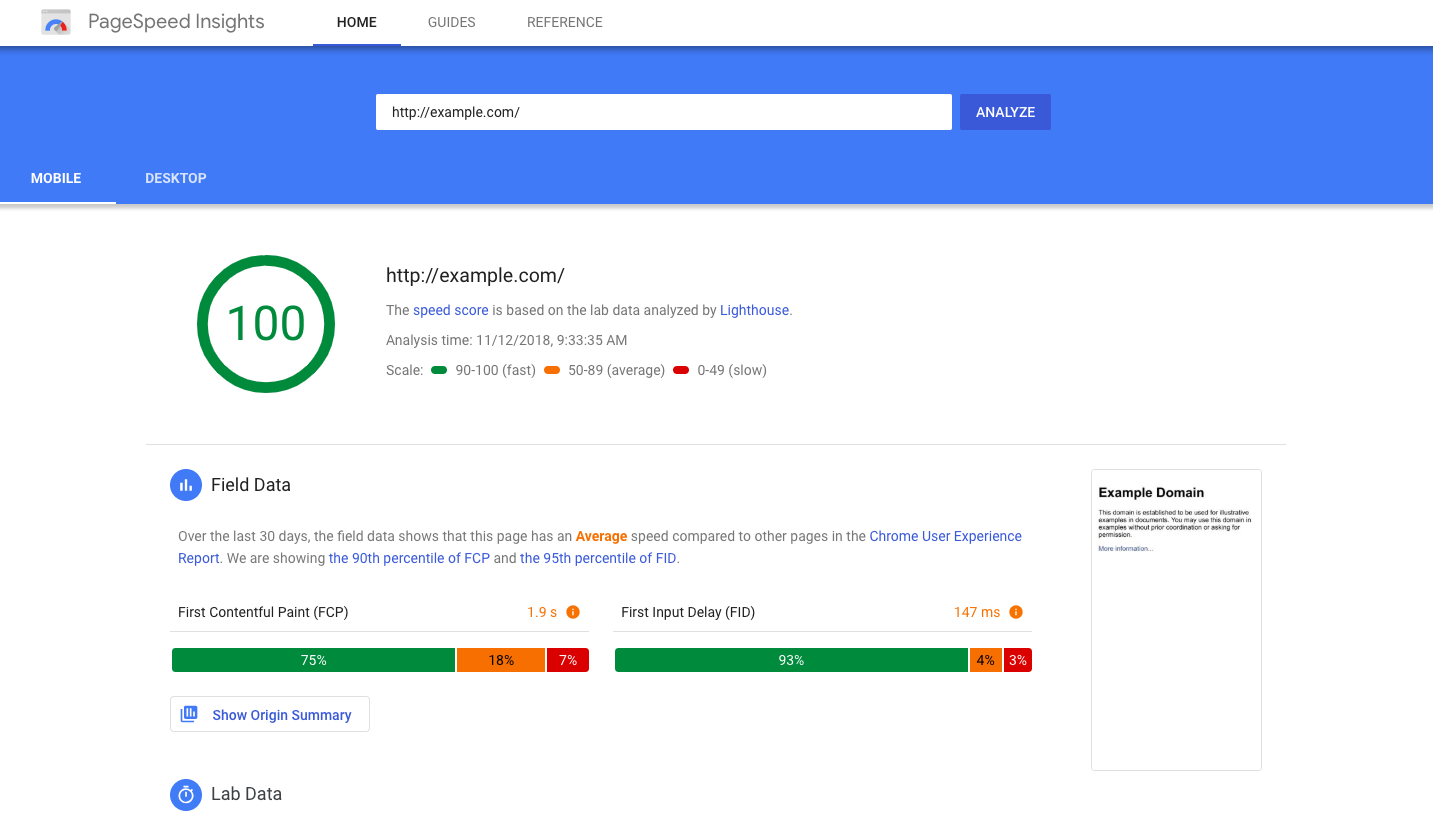
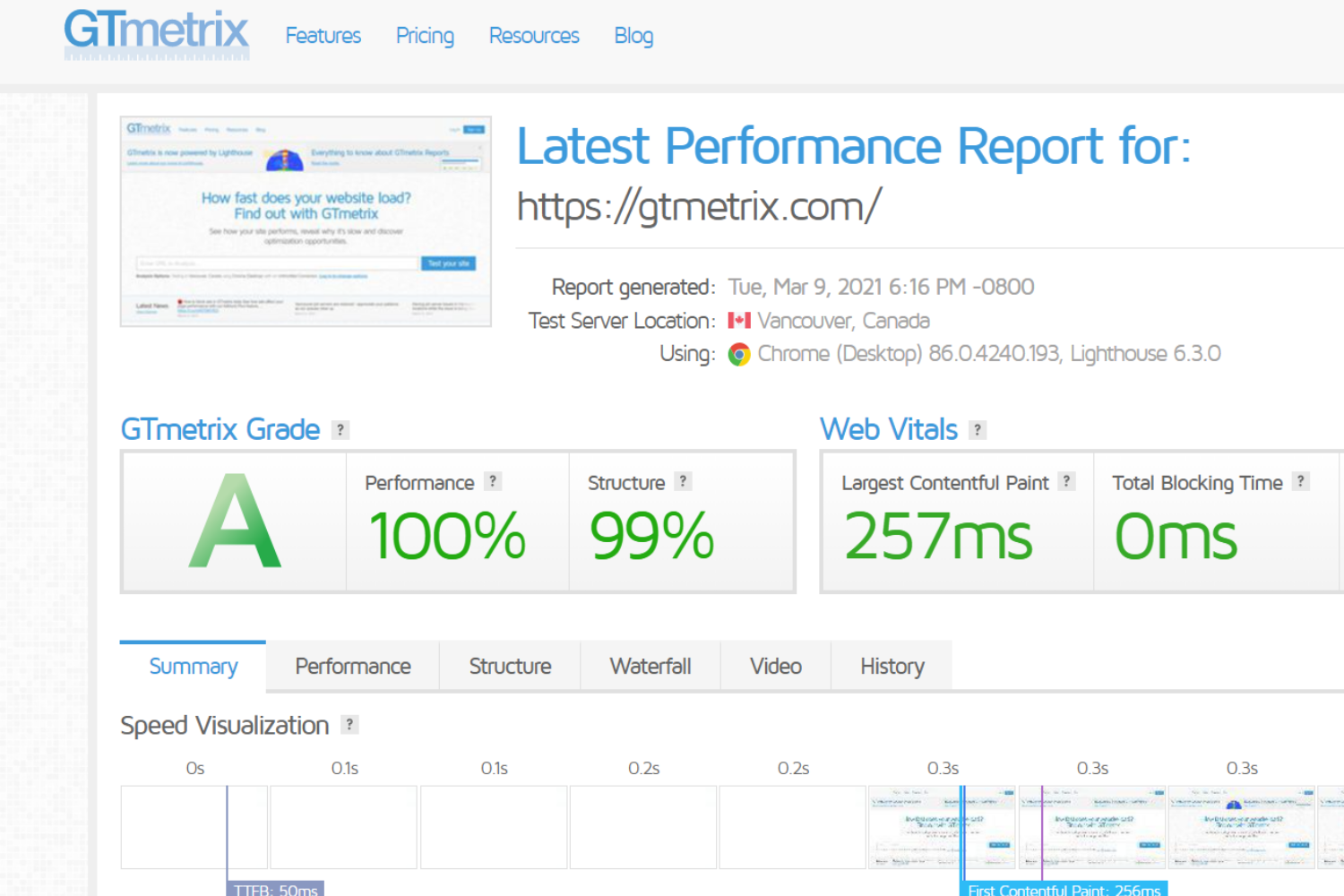
Utilizing Website Speed Testing Tools and Services:
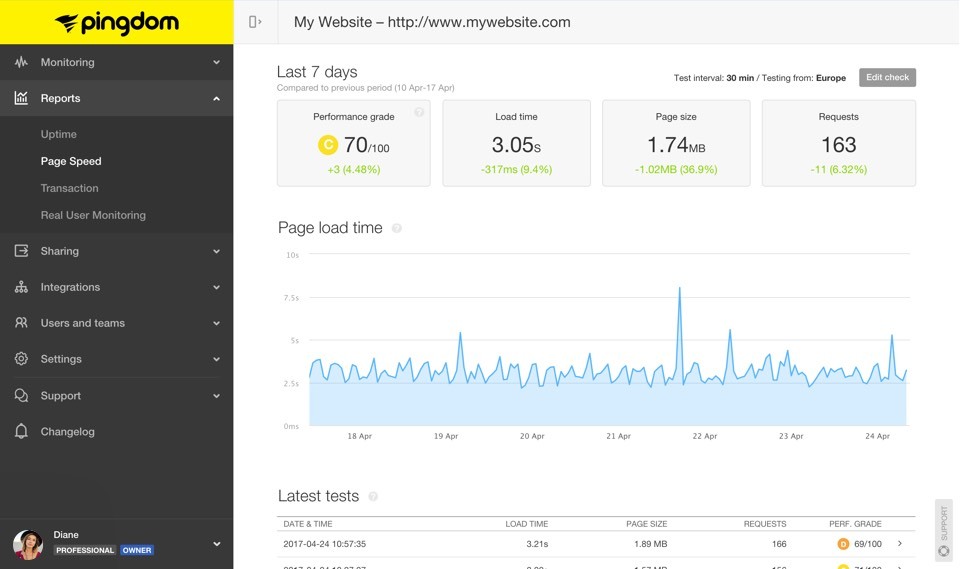
Take advantage of tools like Google PageSpeed Insights, GTmetrix, or Pingdom Tools to assess your website’s performance. These tools provide valuable insights into areas that need improvement, such as server response time, image optimization, or code minification.



Analyzing and Interpreting Performance Metrics:
Pay attention to metrics like Time to First Byte (TTFB), page load time, and total page size. Identify bottlenecks and areas for improvement by analyzing these metrics. Set realistic goals for speed improvements and monitor progress over time.
Case Studies and Best Practices:
Real-World Examples of Successful Website Speed Optimization:
We recently worked with a client who had a sluggish website. By implementing image compression techniques, optimizing code, and leveraging caching mechanisms, we were able to decrease their page load time by a whopping 40%. The client reported a significant increase in user engagement and conversions after the speed optimization efforts.
Best Practices for Ongoing Maintenance and Performance Improvements:
Website speed optimization is an ongoing process. Regularly monitor your site’s performance, stay up to date with the latest web technologies, and apply updates promptly. Periodically review and optimize your code, images, and update plugins to ensure optimal performance. Collaborate closely with your web developers and designers to address speed-related issues and continuously improve your website’s loading speed.
Final Thoughts
Congratulations! You now have the knowledge and tools to optimize your web design for lightning-fast loading. By understanding the factors that affect website speed, streamlining your design, prioritizing mobile optimization, and regularly testing and monitoring performance, you can provide your users with a seamless browsing experience that keeps them coming back for more.
Remember, a fast-loading website is not just about impressing visitors—it’s about maximizing user satisfaction, engagement, and conversions. So, go ahead and apply these tips and tricks to create a lightning-fast website that stands out from the competition. Happy optimizing!